قيمنا

الراحة
تنفيذ أعمال الصيانة بكل دقة وموثوقية

التميز
جميع الفنيين تابعين لتطبيق عالباب

الشغف
مقاييس عالمية في تنفيذ العمل

الخصوصية
الخصوصية التامة لمعلومات العميل ومراعاة أدق التفاصيل
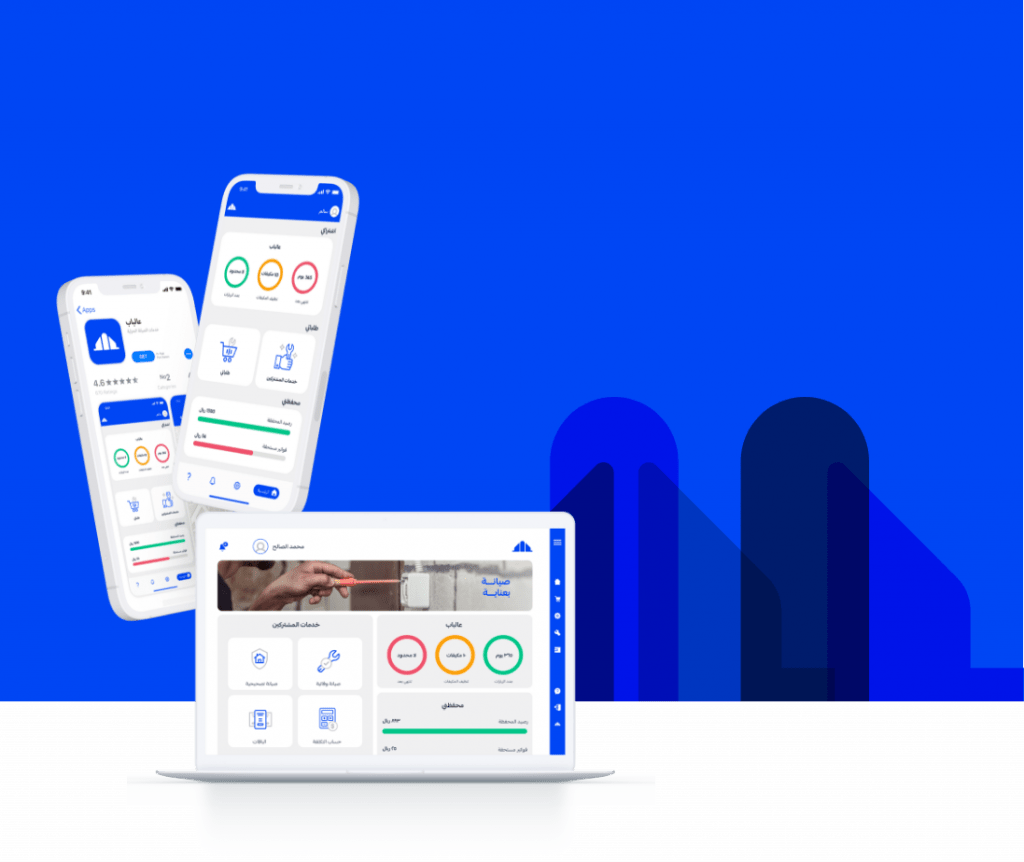
خدماتنا


باقاتنا
صممنا عدة برامج لباقات الصيانة تناسب مختلف احتياجات المبنى . اختر البرنامج المناسب لاحتياجاتك الخاصة

الصيانة عند الحاجة
نقدم خدمات الصيانة التصحيحية والوقائية حسب الطلب لجميع خدمات السباكة والكهرباء والتكييف للتأكد من جاهزية المباني بكفاءة عالية


باقاتنا
صممنا عدة برامج لباقات الصيانة تناسب مختلف احتياجات المبنى . اختر البرنامج المناسب لاحتياجاتك الخاصة

الصيانة عند الحاجة
نقدم خدمات الصيانة التصحيحية والوقائية حسب الطلب لجميع خدمات السباكة والكهرباء والتكييف للتأكد من جاهزية المباني بكفاءة عالية
خدماتنا


باقاتنا
صممنا عدة برامج لباقات الصيانة تناسب مختلف احتياجات المبنى . اختر البرنامج المناسب لاحتياجاتك الخاصة

الصيانة عند الحاجة
نقدم خدمات الصيانة التصحيحية والوقائية حسب الطلب لجميع خدمات السباكة والكهرباء والتكييف للتأكد من جاهزية المباني بكفاءة عالية
الاشتراكات السنوية
عالباب 6
2,499
- مناسبة للشقق
- شاملة لعدد 6 وحدات تكييف
- عدد دورات المياه 4
- مساحة مسطح البناء لا تزيد 200 متر
- مناسبة للشقق
- شاملة لعدد 6 وحدات تكييف
- عدد دورات المياه 4
- مساحة مسطح البناء لا تزيد 200 متر
عالباب 12
4٫499 
- مناسبة للفلل الصغيرة
- شاملة لعدد 12 وحدة تكييف
- عدد دورات المياه 8
- مساحة مسطح البناء لا تزيد 400 متر
- مناسبة للفلل الصغيرة
- شاملة لعدد 12 وحدة تكييف
- عدد دورات المياه 8
- مساحة مسطح البناء لا تزيد 400 متر
عالباب 24
8٫499 
- مناسبة للفلل الكبيرة
- شاملة لعدد 24 وحدة تكييف
- عدد دورات المياه 12
- مساحة مسطح البناء لا تزيد 800 متر
- مناسبة للفلل الكبيرة
- شاملة لعدد 24 وحدة تكييف
- عدد دورات المياه 12
- مساحة مسطح البناء لا تزيد 800 متر
عالباب 6
2٫499
- مناسبة للشقق
- شاملة لعدد 6 وحدات تكييف
- عدد دورات المياه 4
- مساحة مسطح البناء لا تزيد 200 متر
- مناسبة للشقق
- شاملة لعدد 6 وحدات تكييف
- عدد دورات المياه 4
- مساحة مسطح البناء لا تزيد 200 متر
عالباب 12
4٫499 
- مناسبة للفلل الصغيرة
- شاملة لعدد 12 مكيف
- عدد دورات المياه 8
- مساحة مسطح البناء لا تزيد 400 متر
- مناسبة للفلل الصغيرة
- شاملة لعدد 12 وحدة تكييف
- عدد دورات المياه 8
- مساحة مسطح البناء لا تزيد 400 متر
عالباب 24
8٫499 
- مناسبة للفلل الكبيرة
- شاملة لعدد 24 وحدة تكييف
- عدد دورات المياه 12
- مساحة مسطح البناء لا تزيد 800 متر
- مناسبة للفلل الكبيرة
- شاملة لعدد 24 وحدة تكييف
- عدد دورات المياه 12
- مساحة مسطح البناء لا تزيد 800 متر
* شاملة ضريبة القيمة المضافة
* شاملة ضريبة القيمة المضافة

عدد زيارات لا محدود خلال العام

توفير قطع غيار أصلية

ضمان سنتين لجميع القطع الموفرة من تطبيق عالباب ماعدا القطع الميكانيكية

معظم الفنيين فلبينيين تابعين تطبيق عالباب

متابعة يومية ودورية على العمل المقدم

توفير بنسبة 30 % إلى 40% من سعر الخدمات الحالية

هدية تنظيف مكيفين لمن يعز عليك

الأولوية بالمواعيد لعملاء الاشتراكات

بدون تكلفة زيارة

زيارات التقييم تكون مجانية طوال العام

توفير سقالة عند الحاجة فقط للأعمال المذكورة
بسطناها عليك
شركاء النجاح








شركاء النجاح




عملاؤنا









قصور خاصة

فيلا خاصة
عملاؤنا









قصور خاصة

فيلا خاصة









قصور خاصة